This is a continuation to the back end API blog. The data that we pulled from Visual database was yet to be put to some good use. Hence, this post shows some of my work on how to achieve that seamlessly.
I will not be able to share any code regarding this as this is a little complicated to explain. If you wish to have the code, feel free to contact me. I will be more than happy to send them over to you.
I used ReactJs to make some front end applications.
Here are some snapshots of the application.






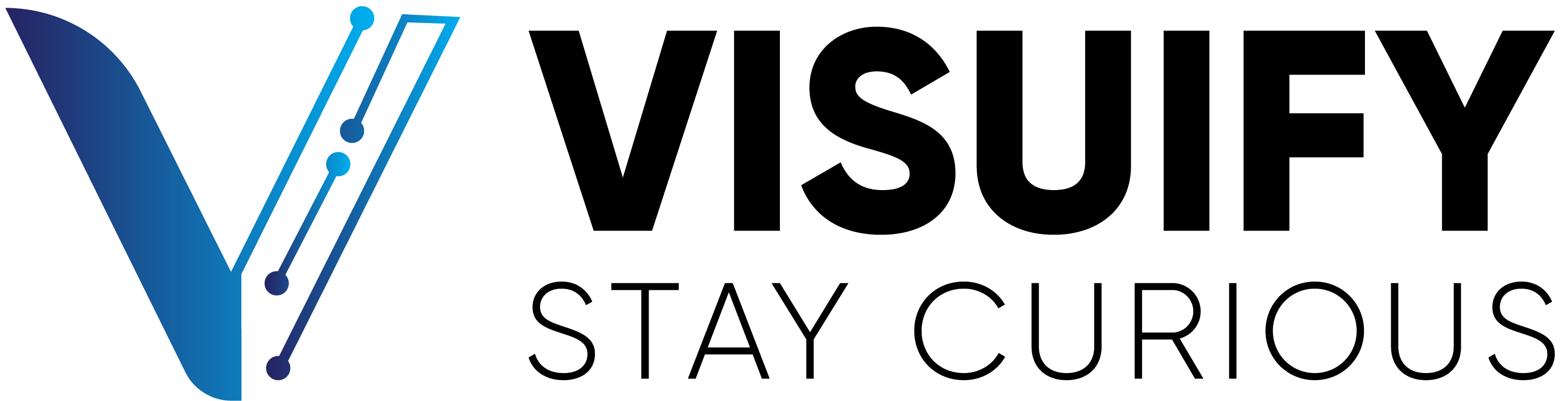
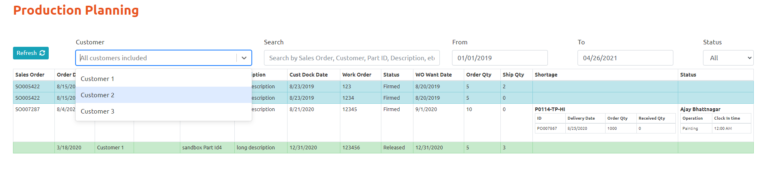
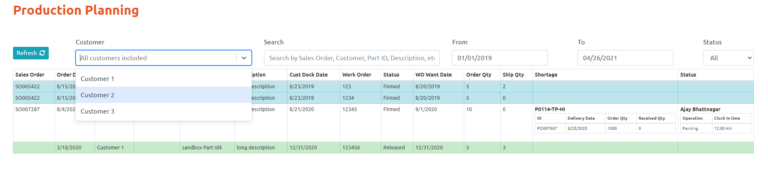
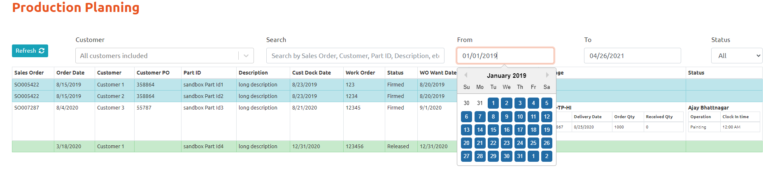
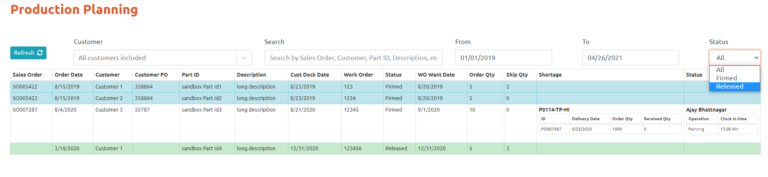
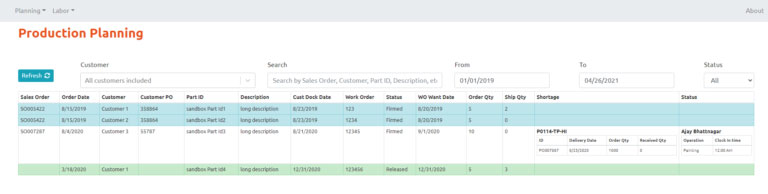
Well, this is a basic “Production Planning schedule”, that displays all the “Firmed” and “Released” work orders and their respective details.
The webpage is locally hosted and gives the flexibility to sort according to the customer, status and can also search through any details.
This one of the best reports to be put out on the production floor. This would let the people on the production floor know what’s coming next and is a very useful tool for a Production Manager or a Supervisor.
With the same idea, you can develop a similar report to pull all Distribution Orders, Daily Shipments along with their tracking information.